Docker ve VS Code
Merhabalar, bugün VS Code kullananlar için Docker eklentisi ile Docker’ı nasıl etkili ve hızlı kullanırız onu göreceğiz. Örnek proje olarak bir Node JS projesi kuracağız.
Kurulum
Başlamadan önce sistemimizde Docker’ın kurulu olması gerekmekte, bunun için kendi sitesindeki kurulum yönergelerini izleyebilirsiniz. Ve tabii VS Code kullanıyor olduğunuzu varsayıyorum.
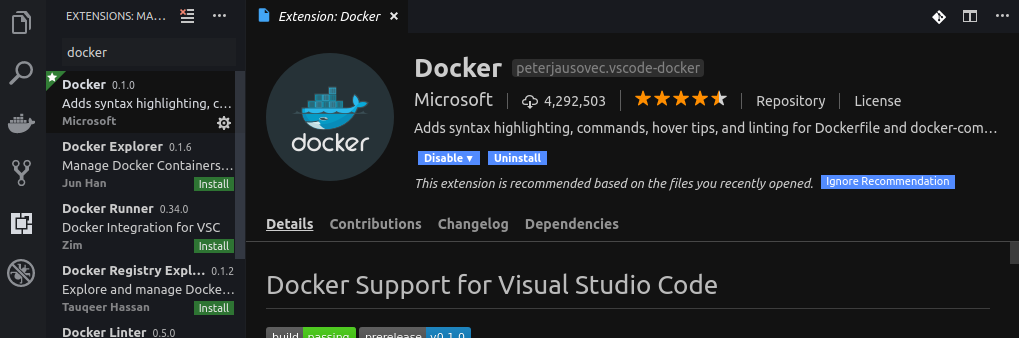
VS Code’u açtıktan sonra eklentiler sekmesinden “Docker” yazıp aratarak kullanacağımız eklentiyi bulup indireceğiz. (Muhtemelen ilk çıkan eklenti olacaktır). Yükledikten sonra VS Code’u yenileyip devam ediyorum.

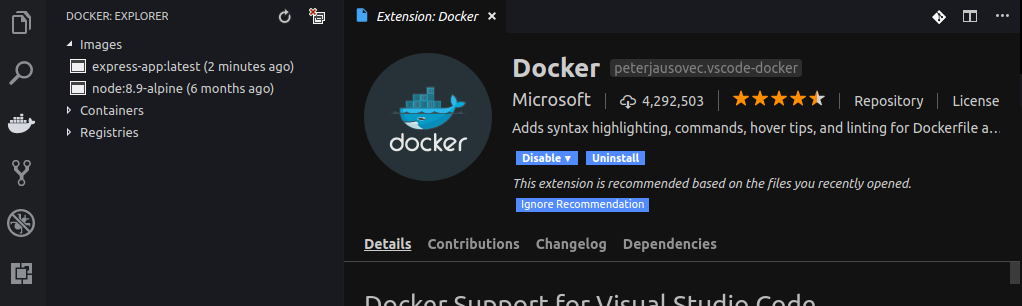
Farkedeceksiniz ki soldaki ikonların arasına Docker ikonu da eklendi. Bu bizim Docker Explorer’ımız. Buradaki Images, Containers ve Registers sekmeleri ile sistemimizdeki image ve container’ları yönetebileceğiz.

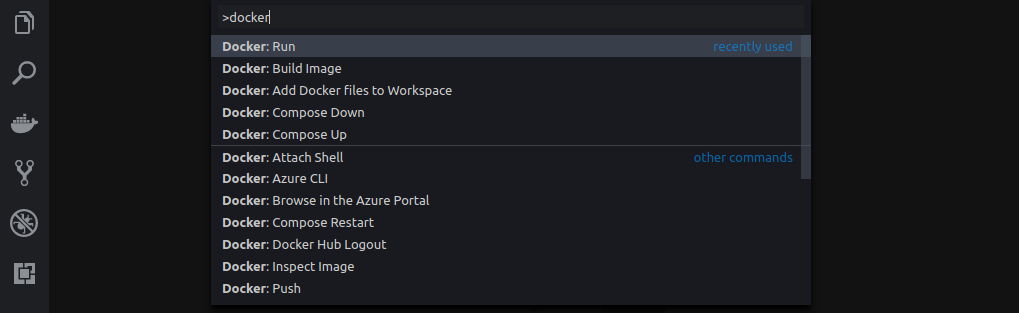
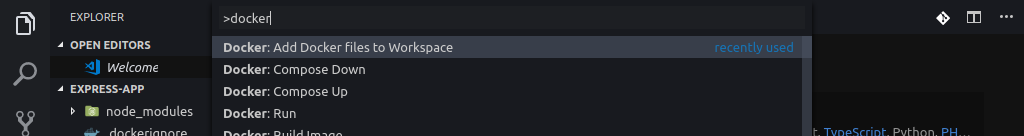
Ayrıca VS Code’a bu eklenti ile beraber yeni komutlar da eklenmiş oldu. Komut satırını açıp (F1) “docker” yazıyorum. Buradan bir kaç komutu görebiliriz.

Node JS
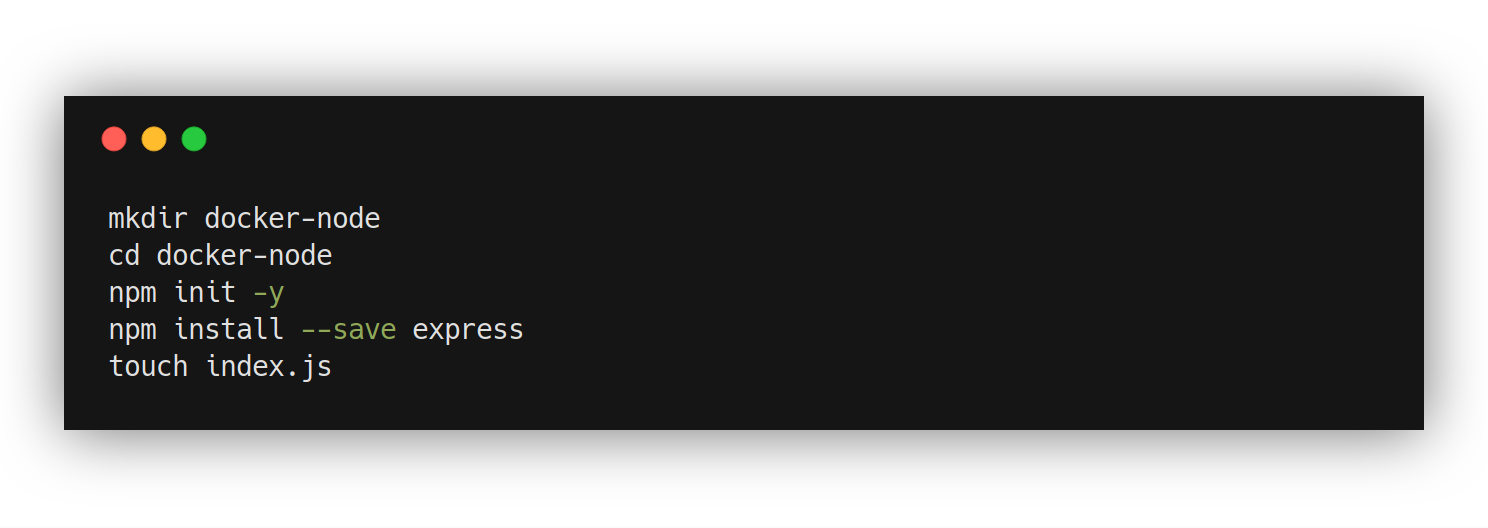
Docker eklentisini göstermek için basit bir Node JS uygulaması kullanacağız. Bunun için gerekli komutları terminal yardımıyla girip projemi oluşturuyorum.

Daha sonra *index.js *dosyama gerekli kodları yazarak express serverimi hazırlıyorum.

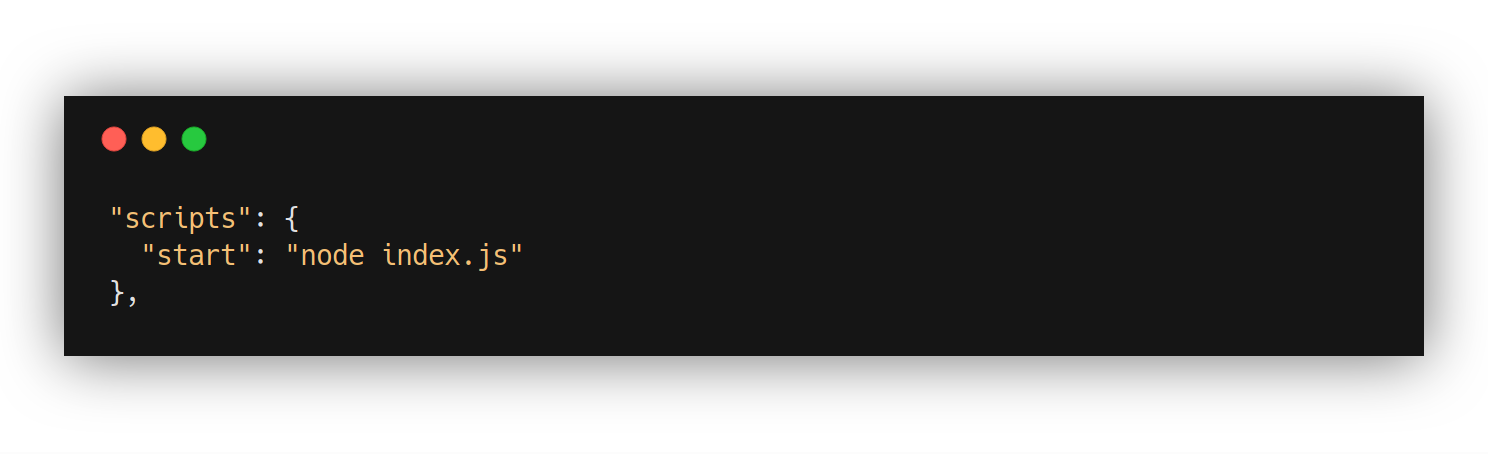
project.json dosyamı da projemi başlatamak için kullanacağım komutu ekleyerek düzenliyorum.

Şimdi terminalden “npm start” komutunu verip 3000 portundan uygulamamızın başladığını görebiliriz.
Normal şartlarda docker kullanmak için aşağıdaki adımları izleyecektik:
- Dockerfile oluştur (veya docker-compose.yml).
- Docker komutlarını yaz (FROM, WORKDIR, ADD, EXPOSE, CMD).
- “docker build …” komutunu kullan.
- “docker run …” komutunu kullan.
Fakat kullanacağımız eklenti ile tek yapmamız gereken şey şu:
Komut satırını açıp(F1) “docker” komutunu girin ve ‘Docker: Add Docker files to Workspace’ seçin.

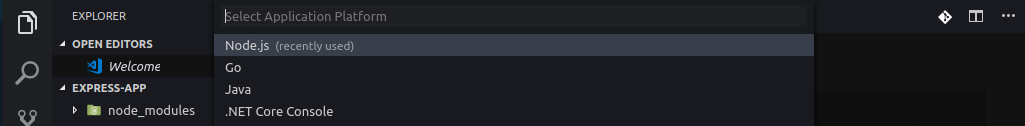
Bize çalıştığımız platform ve port ile ilgili birkaç soru soracak. Bunlara cevap verelim. Node JS’i seçip devam ediyorum.

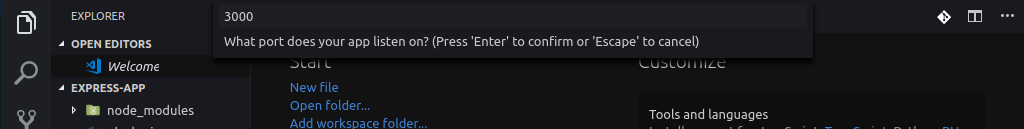
Daha sonra uygulamamızın hangi portu dinleyeceğini seçiyorum. 3000 girip devam edelim.

Projemize .dockerignore, docker-compose.debug.yml, docker-compose.yml, Dockerfile dosyaları eklendi. Bunlar bizim image ve container oluşturmak için gerekli dosyalarımız. Eklenti tarafından otomatik oluşturuldu.
.dockerignore dosyası Docker’a image’i oluştururken hangi dosyaları görmezden geleceğini söyler.
docker-compose.debug.yml bize docker-compose komutunu çalıştırırken debug yapmamızı sağlayacak.
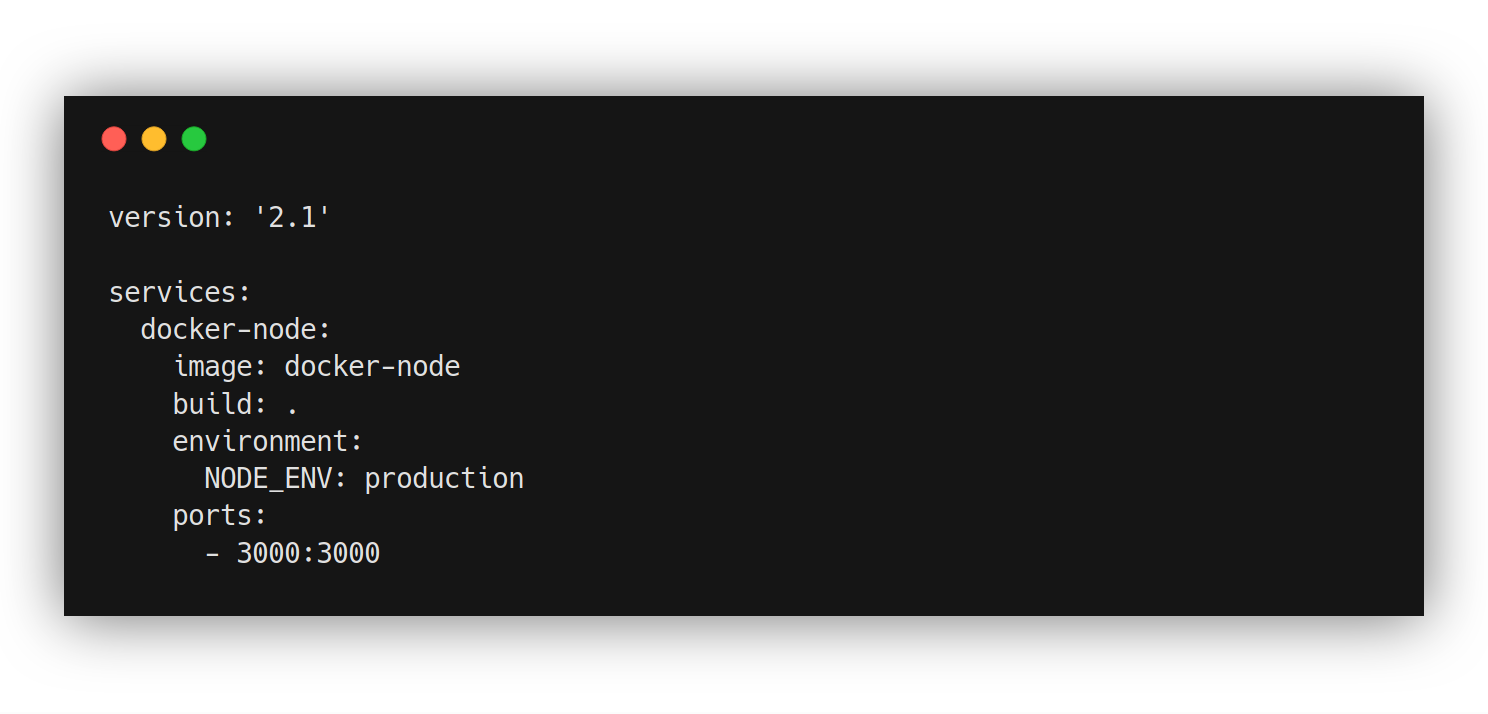
docker-compose.yml ise bizim docker servislerimizi yürütmek için kullanacağımız asıl dosya. Container’ımıza başka bir servis veya kaynak eklemek istediğimizde bu dosyayı düzenleyeceğiz.

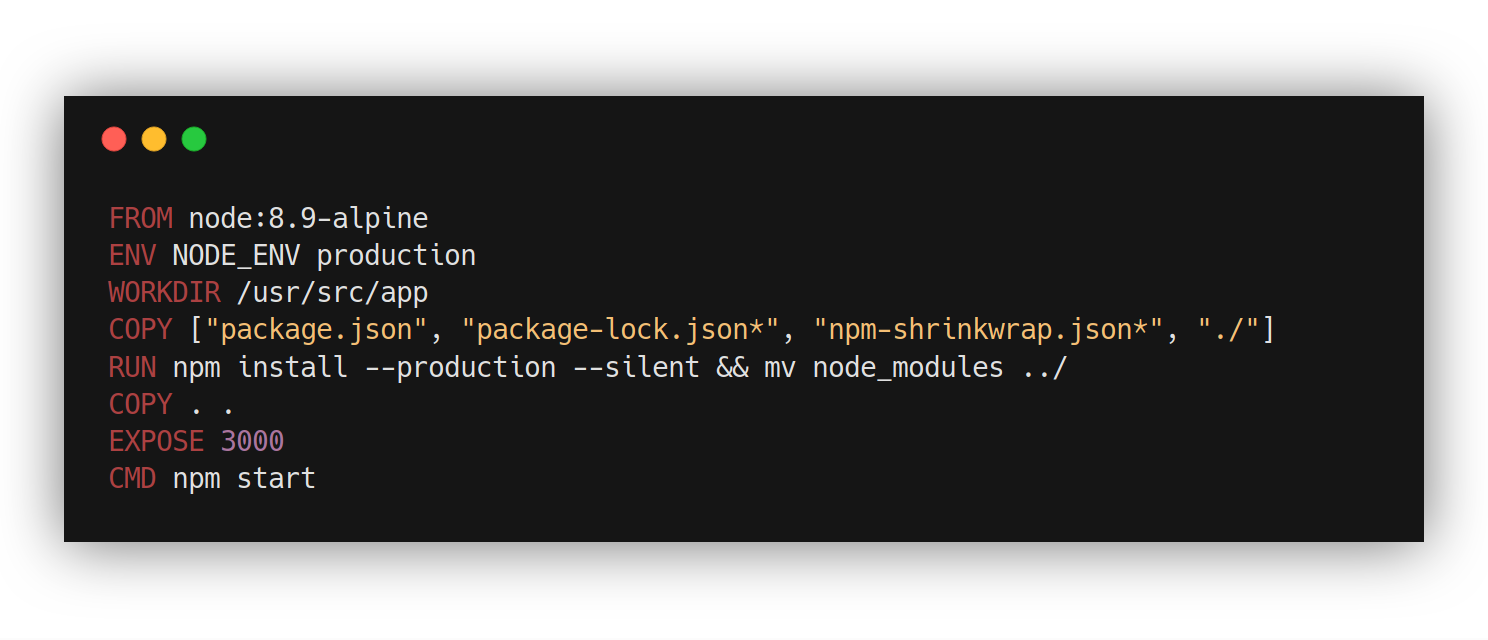
Dockerfile dosyamız ise buradaki en önemli dosyamız. Projemizin kullanacağı environment’ler, kopyalanacağı dizin, kullanacağı port gibi bilgileri eklentimiz bizim için hazırlamış durumda.

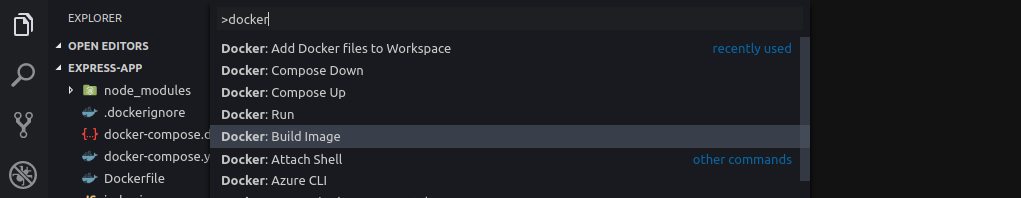
Şimdi Image’imi oluşturarak devam ediyorum. VS Code komut satırını açıp ‘docker’ yazın ve Docker: Build Image komutunu seçin.

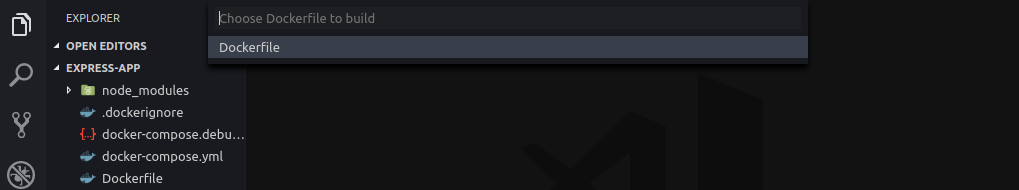
Daha sonra bizden Dockerfile seçmemizi istiyor. Enter’a basıp devam ediyorum.

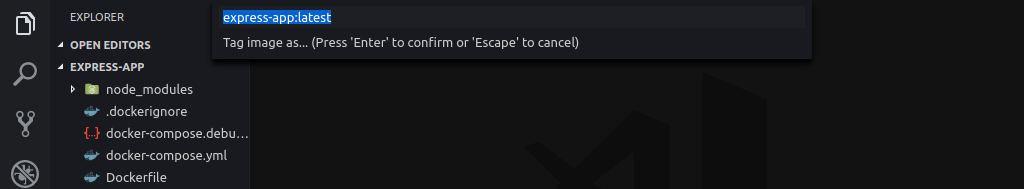
Devamında bizden bir tag yazmamızı isteyecek. Bizim için proje ismi ile bir tag oluşturacak. Bu sizin için uygunsa yine enter’a basıp devam edin. İsterseniz değiştirebilirsiniz.

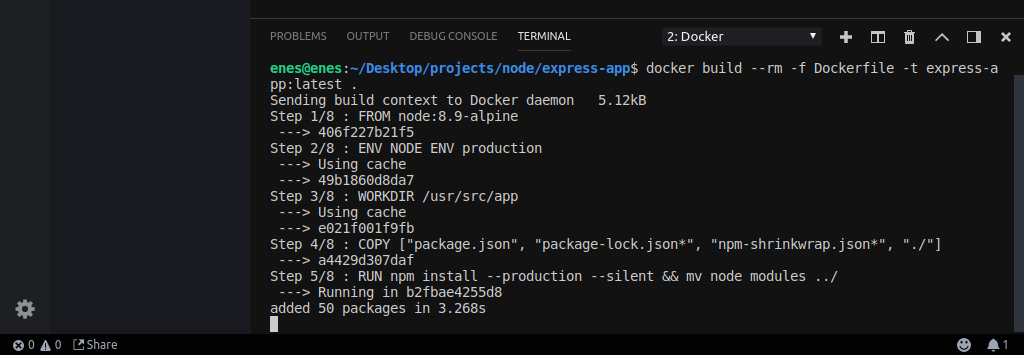
Aşağıdaki terminalde komutumuza ait logları görebiliriz.

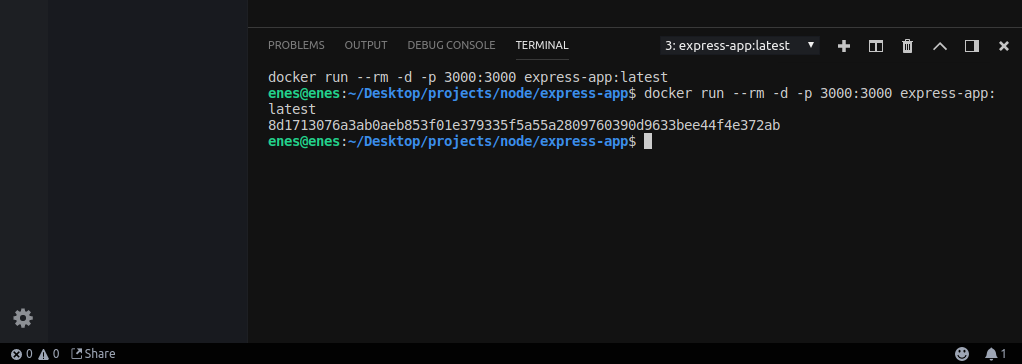
Son olarak container’ımızı ayağa kaldırmak için gerekli komutları vermeliyiz. Tekrar komut satırımı açıp “docker run” komutunu veriyorum ve oluşturmuş olduğum image’i seçiyorum.
Terminalde şu çıktıyı göreceksiniz.

Dikkat ederseniz -p 3000:3000 parametresi ile container’ın oluşturduğumuz sonucudaki 3000' sunucusunu birbirine bağlamış bulunduk. Şimdi localhost:3000 adresine giderek uygulamamızı görebiliriz.
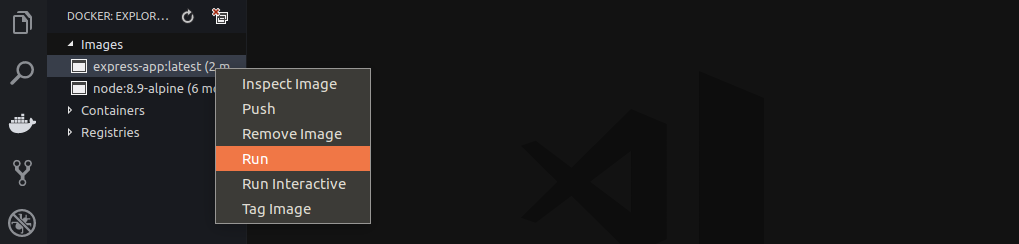
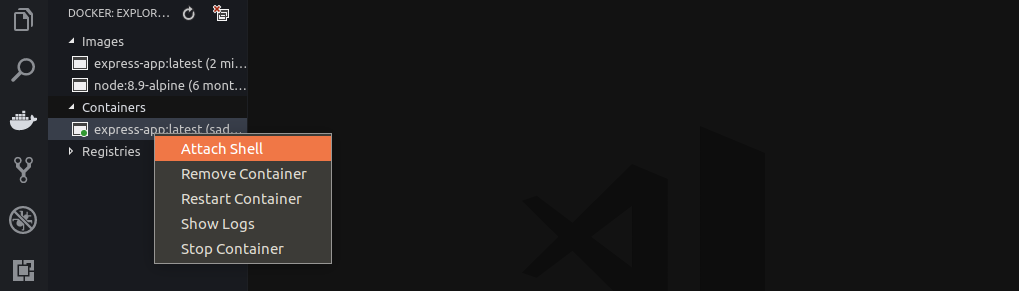
Dilersek image’imizi çalıştırma, container’ımızı başlatma-durdurma ve container’ın terminaline bağlanma gibi komutları Docker Explorer üzerinden de verebiliriz.


VS Code Docker eklentisi ile Docker kullanımı basit haliyle bu şekildeydi. Farklı projelere göre eminimki farklılık gösterecektir. Herkese iyi çalışmalar..